
이전 포스트에서 EC2 인스턴스를 생성하고, 프로젝트 파일을 가져온 뒤 필요 모듈을 설치하고 환경 변수 설정까지 마쳤습니다.
이제, pm2를 이용하여 백엔드를 먼저 실행해봅시다. pm2는 process manager 2로 node.js 앱의 프로세스를 관리하고 성능을 최적화하는 데 널리 사용되는 모듈입니다. 자동 재시작, 로드 밸런싱, 로그 관리 등 다양한 기능을 제공하여 백엔드 배포에 적합합니다.

4. 백엔드 실행
먼저 pm2를 설치합니다.
sudo npm install -g pm2
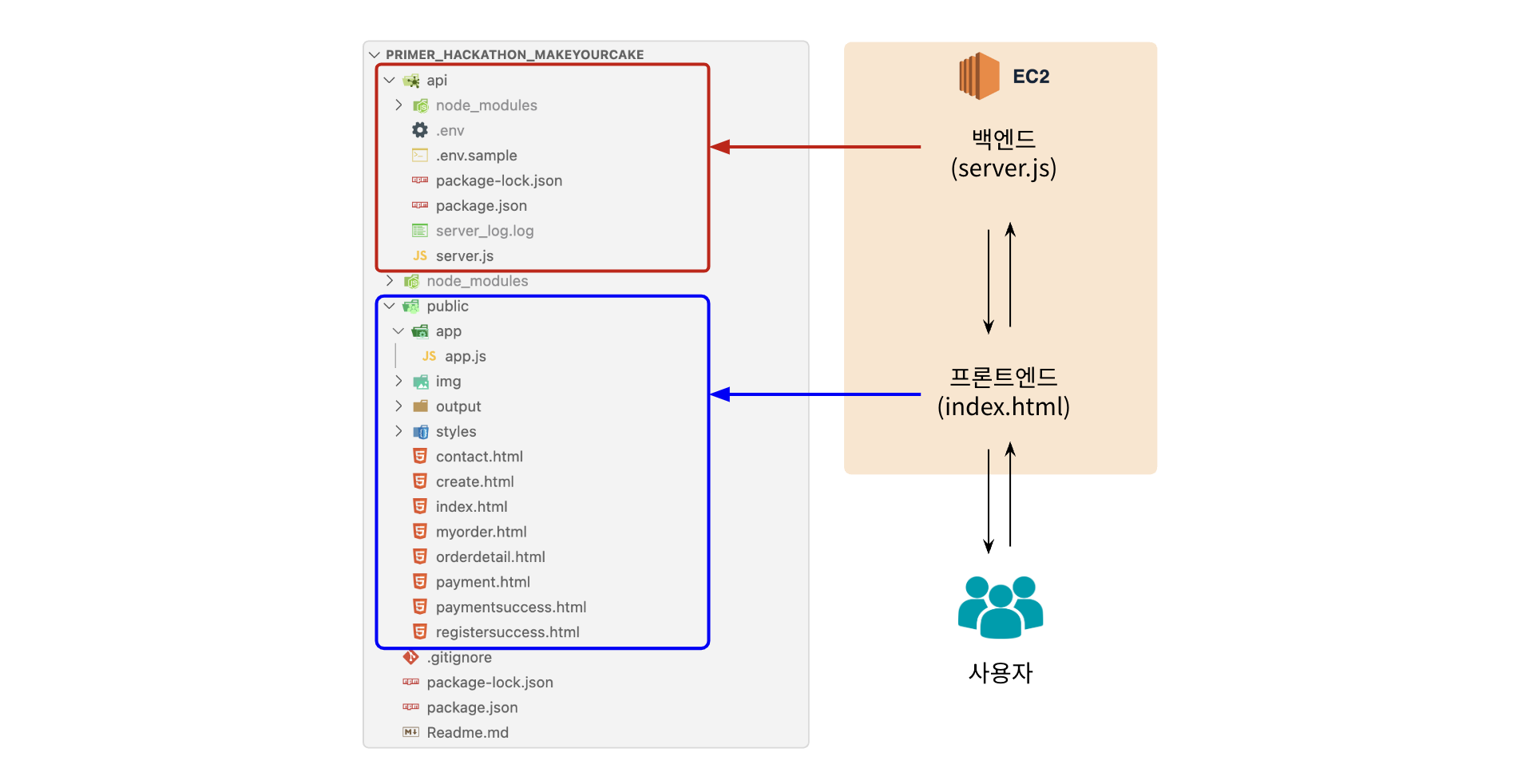
그 다음, 백엔드 파일 server.js가 포함된 api 경로로 진입하여 server.js를 pm2로 실행합니다.
# cd project-folder/api
pm2 start server.js
추가적으로, 프로세스 관리에 용이한 다음 명령어를 함께 실행할 수 있습니다.
pm2 startup # 서버 재부팅 시 pm2가 자동으로 실행되도록 함
pm2 save # 실행 중인 프로세스 목록을 저장해 서버 재부팅 후에도 동일한 프로세스들이 자동 재실행되도록 함
pm2 status # 프로세스 상태 확인
예로, pm2 status를 실행한 결과는 다음과 같습니다. 상태가 online으로 표시되어 있으며, 잘 실행되고 있는 것 같습니다.

프론트엔드 설정으로 넘어가기 전, 백엔드가 어느 포트에서 배포되고 있는지 확인합시다. server.js의 네트워크 설정 파트는 다음과 같습니다.
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server running on http://localhost:${PORT}`);
});
백엔드 배포 포트가 3000번이므로, 프론트엔드에서의 요청은 http://localhost:3000 주소로 보내면 되겠습니다. 이제 프론트엔드 설정 파트로 넘아가봅시다.
5. 프론트엔드 실행
프론트엔드 배포에는 nginx를 사용할 것입니다. nginx는 정적 파일 제공에 최적화된 모듈로, 빠르고 효율적인 http 요청 처리, 리버스 프록시(백엔드로 요청을 전송), 로드 밸런싱, 캐싱 등 다양한 장점을 가지고 있습니다.

먼저 nginx를 설치합니다.
sudo apt install -y nginx
이제, 실행할 프론트엔드 앱의 경로와 프론트엔드의 요청을 처리할 백엔드의 주소를 설정해야 합니다. 다음과 같은 명령어로 설정 파일에 진입합니다.
sudo nano /etc/nginx/sites-available/default # vim 편집기를 쓰려면 sudo vi ~
진입하면 다음과 유사한 양식이 나타납니다. 세부적인 사항은 다를 수 있지만, 주요 기능을 위해서는 root, index, location 파트만 잘 설정해주면 됩니다.
server {
listen 80;
server_name _;
root /home/ubuntu/project-folder/public;
index index.html;
location / {
try_files $uri $uri/ =404;
}
location /api/ {
proxy_pass http://localhost:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
- root는 프론트엔드 실행 파일(index.html)이 포함된 폴더 경로입니다.
- index는 프론트엔드 실행 파일명입니다.
- location / { try_files ~ } 파트는 root, index에서 설정한 경로에 파일이 없을 경우 대안으로 탐색할 행동을 지정하는데, 여기서는 단순히 404 에러를 반환하도록 설정합니다.
- location /api/ 는, /api/로 시작하는 요청에 대해 아래 설정대로 요청을 보낸다는 의미입니다.
- location /api/ { proxy_pass http://localhost:3000/; } 는 프론트엔드의 요청을 자동으로 해당 주소로 매핑해줍니다. 백엔드에서 설정했었던 3000번 포트로 매핑해줍니다. 로컬 환경에서 테스트할 때에 보통 프론트엔드에서의 요청을 다음과 같이 설정했다면,
const response = await fetch('http://localhost:3000/api/generate-image/') ~
이제는 다음과 같이 설정해도 자동으로 'http://localhost:3000/' 주소로 매핑해줍니다.
const response = await fetch('/api/generate-image/') ~
그러면, 백엔드에서는 다음과 같이 요청을 처리한 후 response를 프론트엔드로 전송할 것입니다.
app.post('/api/generate-image/' ~ )
설정이 완료됐으면, nginx를 재시작합시다. 왜 아직 시작도 안했는데 재시작을 할까요? nginx는 설치하는 순간 설정에 따라 자동으로 배포를 수행한다고 합니다. 그래서 재시작 명령어를 실행해주면 되겠습니다.
sudo systemctl restart nginx
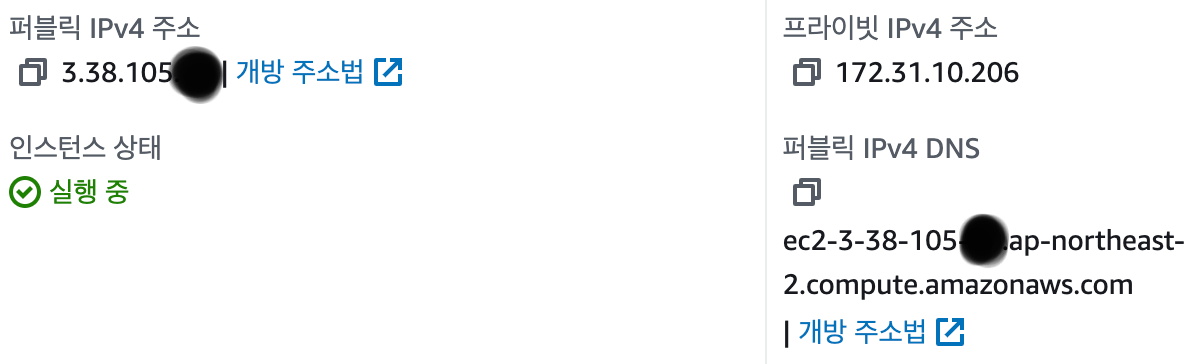
이제, 기본 설정이 모두 완료되었습니다. 앱이 배포된 것을 확인해봅시다. EC2 인스턴스의 퍼블릭 IPv4주소나 DNS로 접속해봅시다.

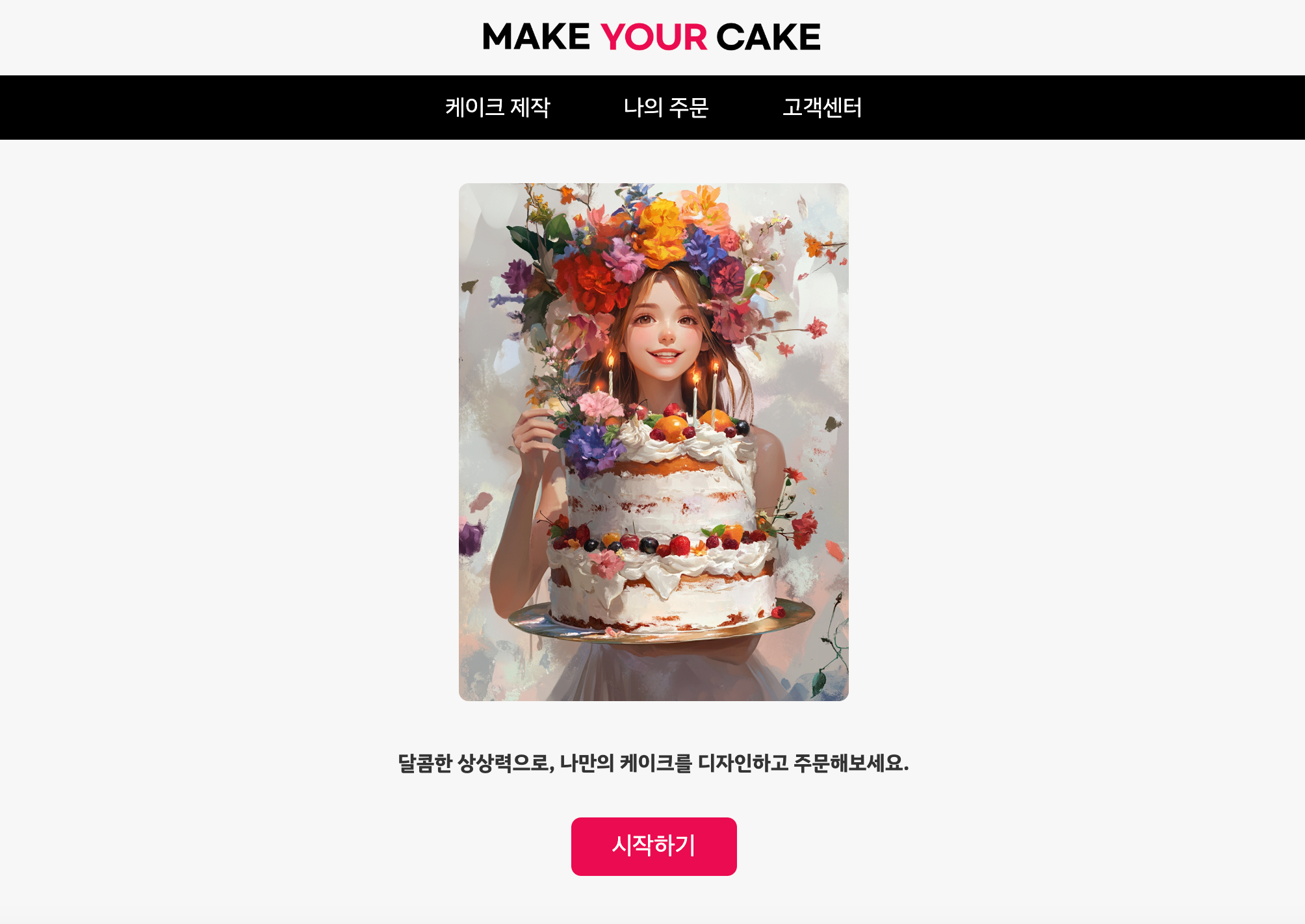
페이지가 정상적으로 보인다면, 우선은 프론트엔드 배포에 성공한 것으로 볼 수 있습니다. 이제, 여러 기능들을 실행시켜 보면서 백엔드의 기능이 정상적으로 작동하는지도 확인해봅시다.

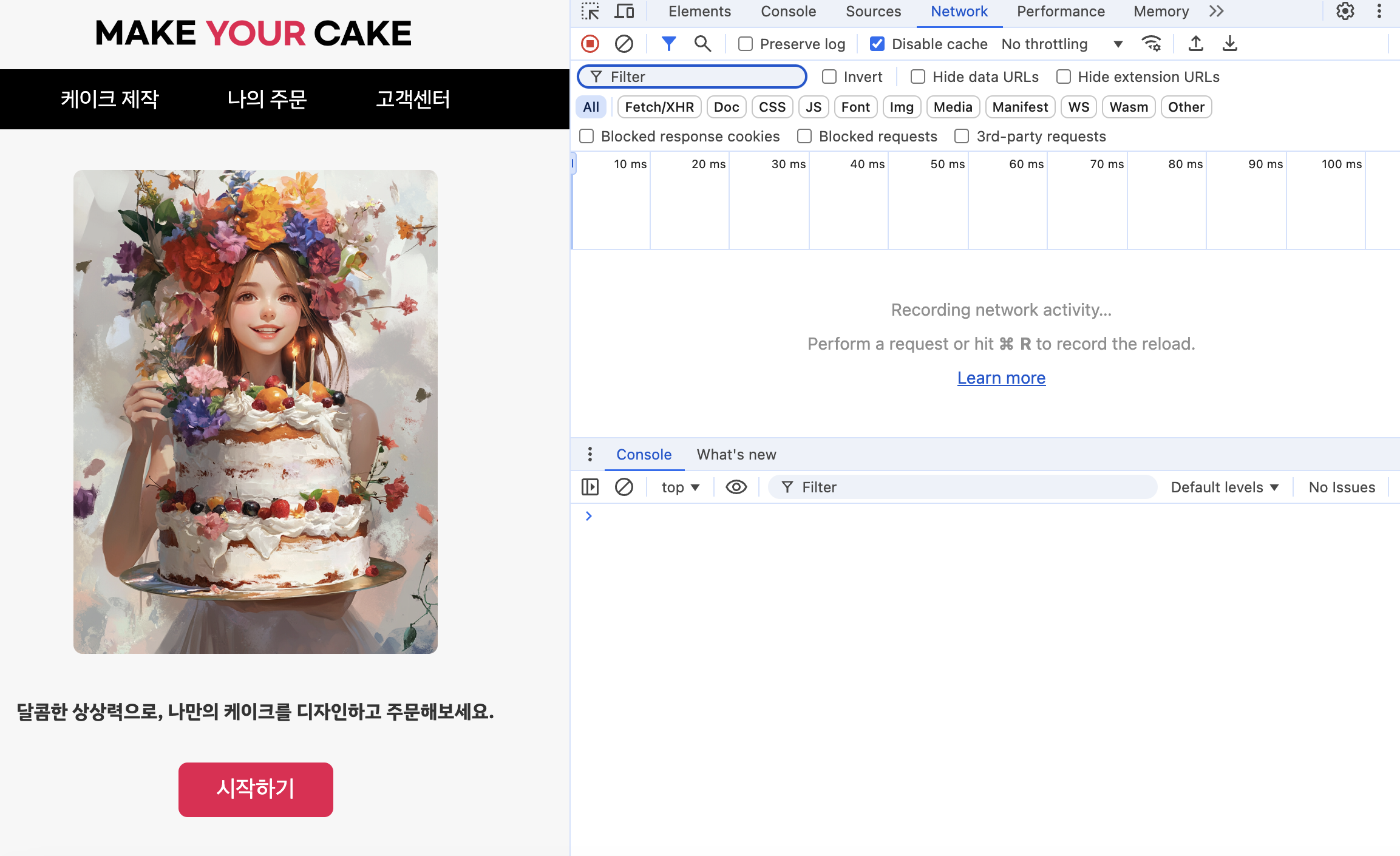
백엔드 기능이 정상적으로 작동하지 않는다면, 개발자 도구를 참고하여 에러를 수정합니다. F12(또는 fn+F12) 키를 이용하여 개발자 도구에 접근할 수 있습니다. 이러한 디버깅 작업을 원활히 하기 위해, 프로세스 실행 중간에 수시로 console.log()를 삽입하여 중간 결과나 예외, 에러 메시지를 출력하도록 하는 것이 좋습니다.

이제 대략적인 EC2 인스턴스에서의 프론트엔드, 백앤드 풀스택 앱 배포 방법을 알아보았습니다. 하지만, 앱에 따라서 배포 중 각종 에러가 발생할 수 있습니다. 우선 EC2에서의 폴스택 JS 프로젝트 배포 방법에 대해서는 이 포스트로 마무리하고, 다음 포스트를 작성하게 된다면 본 예제의 배포 과정 중 발생했던 몇 가지 문제 상황과 해결 방법, 또는 앱 관리 노하우에 대해 공유하겠습니다.
'🟡 AIOps' 카테고리의 다른 글
| 비공개 Git 저장소 파일을 로컬 환경에 내려받기(clone) (1) | 2024.09.23 |
|---|---|
| SQLAlchemy에서 automap_base 기능을 이용하여 데이터베이스 테이블을 간편히 불러오기 (2) | 2024.09.20 |
| Amazon EC2에서 PM2와 Nginx로 JS 풀스택(백엔드&프론트엔드) 앱 배포하기 - 01 (1) | 2024.09.19 |
| FastAPI로 복수 파일 업로드 API 구현하기 (1) | 2024.09.06 |
| AWS 클라우드 자격증(SAA-C03) 시험 특징 및 시험 후기 (2) | 2024.04.23 |





댓글